
Dernière mise à jour le 12 octobre 2022
Sur le Web, les couleurs sont généralement (mais pas uniquement) représentées par des nombres entiers de trois octets (24 bits), formés d'un octet pour le rouge, un octet pour le vert et un octet pour le bleu.
Quelques exemples :
| Rouge | Vert | Bleu | Nom | Aperçu |
|---|---|---|---|---|
| 0000 0000 | 1111 1111 | 1111 1111 | Aqua | |
| 0000 0000 | 0000 0000 | 0000 0000 | Black | |
| 0000 0000 | 0000 0000 | 1111 1111 | Blue | |
| 1101 1100 | 0001 0100 | 0011 1100 | Crimson | |
| 1111 1111 | 0000 0000 | 1111 1111 | Fuchsia / Magenta | |
| 1111 1111 | 1101 0111 | 0000 0000 | Gold | |
| 1000 0000 | 1000 0000 | 1000 0000 | Gray | |
| 0000 0000 | 1000 0000 | 0000 0000 | Green | |
| 0000 0000 | 1111 1111 | 0000 0000 | Lime | |
| 1111 1111 | 1010 0101 | 0000 0000 | Orange | |
| 1111 1111 | 0000 0000 | 0000 0000 | Red | |
| 0110 1010 | 0101 1010 | 1100 1101 | SlateBlue | |
| 0100 0000 | 1110 0000 | 1101 0000 | Turquoise | |
| 1111 1111 | 1111 1111 | 1111 1111 | White | |
| 1111 1111 | 1111 1111 | 0000 0000 | Yellow |
Trois octets font 224, soit un total de 16 777 216 couleurs possibles. Il nous en resterait donc 16 777 201 à vous montrer! Mais rassurez-vous, nous ne le ferons pas.
Vous savez déjà comment utiliser les couleurs en CSS.
Exemples :
h1 {
color: SlateBlue; /* ou slateblue */
}
body {
background-color: Gold;
}
td {
border: solid 1px Green;
}
...
Des 16 777 216 couleurs possibles, seulement 140 ont un nom. Il serait ridicule de se restreindre uniquement à ces couleurs.
Il existe heureusement plusieurs façons de spécifier les couleurs en CSS. Dans ce document nous examinerons les trois manières les plus répandues.
La façon la plus ancienne et la plus utilisée par les développeurs Web consiste spécifier la valeur hexadécimale (base 16) des trois octets représentant les couleurs de base.
Les valeurs s'étendent de 0016 (0) à FF16 (255) et il y a un octet pour le rouge, un pour le vert et un pour le bleu.
Il s’agit de la notation RGB hexadécimale (RGB = Red-Green-Blue).
Dans le code CSS, on fait précéder les trois octets du symbole #.
Exemple :
<p style="color: #40E0D0;"> Un texte écrit en turquoise. </p>
Sortie :
Un texte écrit en turquoise.
Le tableau suivant indique comment a été formé le code de couleur de l'exemple précédent :
| Proportion de rouge (0 à 255) |
Proportion de vert (0 à 255) |
Proportion de bleu (0 à 255) |
|---|---|---|
| 0100 00002 | 1110 00002 | 1101 00002 |
| 4016 | E016 | D016 |
Dans le cas où la partie haute et la partie basse sont identiques pour chacun des 3 octets, une notation abrégée est permise. Par exemple, la couleur #ff55cc peut s'écrire #f5c.
Pour ceux et celles qui n'aiment pas travailler avec la base 16, cette première approche peut être simplifiée en utilisant la méthode RGB décimale.
Par exemple, la couleur turquoise qui s'écrit comme suit en hexadécimal :
style="color: #40E0D0;
peut également s'écrire ainsi en notation décimale :
style="color: rgb(64,224,208);
Il suffit d’utiliser la fonction rgb() et de lui passer les trois nombres dans l’ordre, en format décimal, pour obtenir le même résultat.
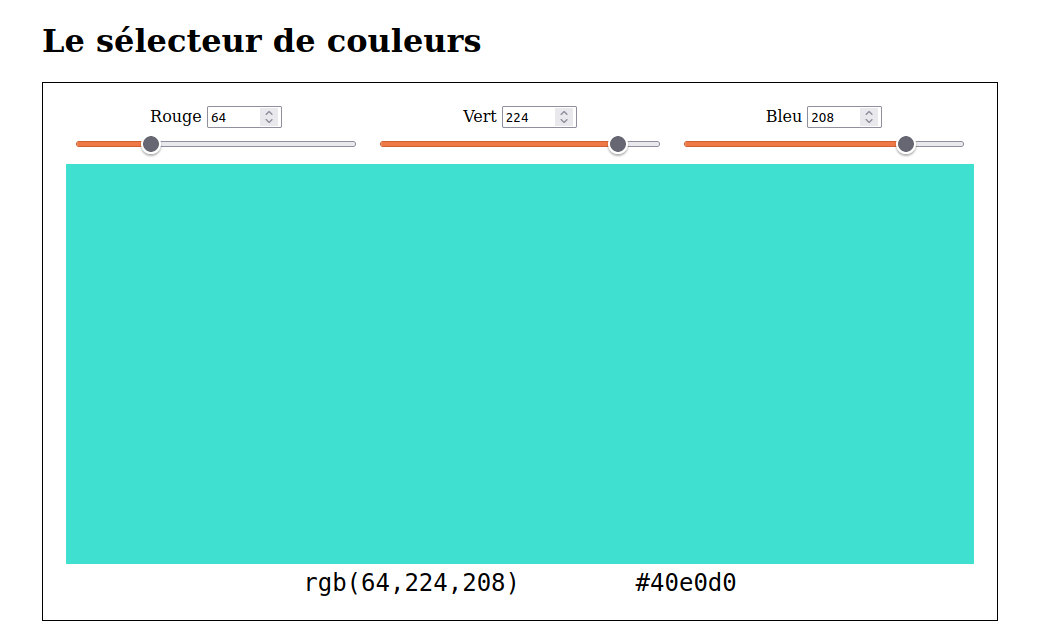
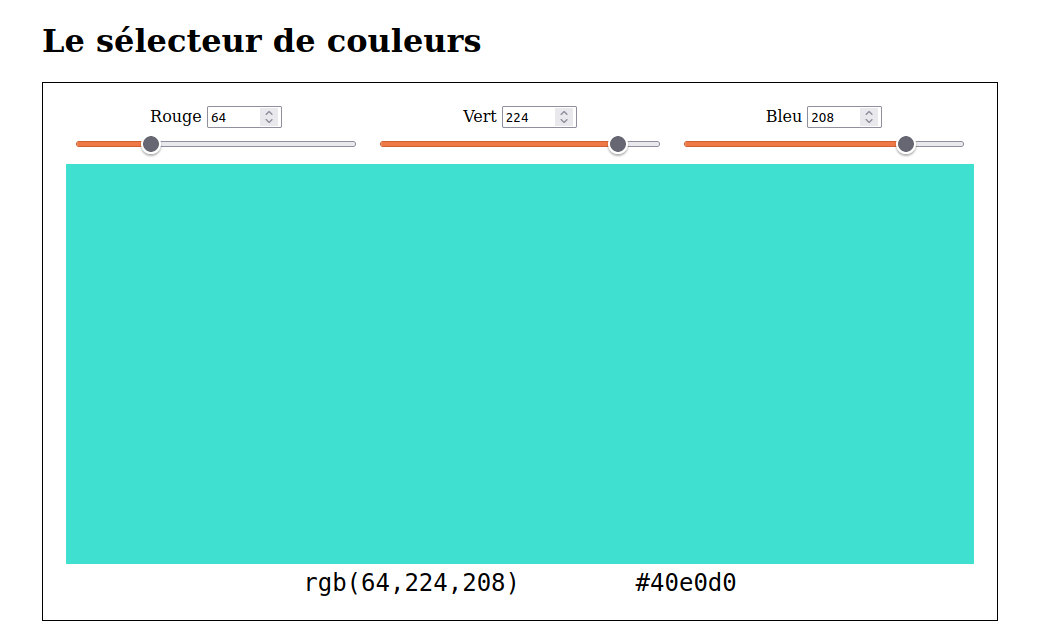
Pour sélectionner une couleur de notre choix sans devoir procéder par essai-erreur, on peut utiliser un outil comme le Sélecteur de couleurs.

Comme on l’a déjà vu, on peut aussi utiliser des noms de couleurs (en anglais) qui correspondent à certains codes RGB préétablis
Il existe en tout 140 couleurs qui peuvent être utilisées en mots plutôt qu’en nombres, représentant les couleurs les plus populaires.
Vous trouverez facilement sur le Web la liste complète, présentée de plusieurs façons :
Évidemment, bien que ces 140 couleurs puissent nous mener loin, il en reste 16 777 076 qui n’ont pas de nom et qui ne peuvent être utilisées qu’avec un code RGB...
Lorsqu'une couleur est appliquée à l'arrière-plan d'un élément, il est aussi possible de décider sa transparence.
On utilise alors la notation RGBA pour Red-Green-Blue-Alpha.
| Rouge | Vert | Bleu | Alpha |
Le "canal alpha" indique en réalité l'opacité (et non la transparence) de la couleur.
Le paramètre alpha est un nombre dans l'intervalle 0.0 (complètement transparent) à 1.0 (complètement opaque).
Exemple :
<div style="background-color: rgba(65, 105, 225, 0.0);">Lorem ipsum dolor sit amet</div> <div style="background-color: rgba(65, 105, 225, 0.1);">Lorem ipsum dolor sit amet</div> <div style="background-color: rgba(65, 105, 225, 0.2);">Lorem ipsum dolor sit amet</div> ... <div style="background-color: rgba(65, 105, 225, 1.0);">Lorem ipsum dolor sit amet</div>
Sortie :