Dernière mise à jour le 11 septembre 2022
Il est important de maîtriser les termes et les concepts qui vont nous servir dans ce cours
Une page Web, ou document, est constituée de trois choses :
Les éléments sont le squelette d'un document
Les éléments contiennent d'autre éléments, en fait, il n'y a à la base d'un document (élément html) que deux éléments, soit un élément head et un élément body, ceux-ci contiennent d'autres éléments qui contiennent à leur tour d'autres éléments
Le document (page), qui est chargé en mémoire quand une page Web est interprétée par un navigateur Web ou un autre programme, est donc constitué d'une arborescence de nœuds qu'on appelle éléments
Par exemple, le document HTML suivant :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Page Web de base</title>
</head>
<body>
<h1>Juste un exemple</h1>
<p>
Ceci est un document HTML minimaliste.
</p>
</body>
</html>
correspond à l'arborescnce d'éléments suivante :
html
|
+---- head
| |
| +---- meta
| |
| +---- title
|
+---- body
|
+---- h1
|
+---- p
Plusieurs éléments ont des attributs
Une image par exemple possède obligatoirement deux attributs : l'attribut src qui spécifie le chemin du fichier et l'attribut alt, qui spécifie le texte alternatif à afficher si l'image ne peut être affichée
<img src="img_girl.jpg" alt="Girl with a jacket">
Pour un hyperlien, la destination (href) est un attribut
<a href="tdm.html">Table des matières</a>
Le contenu d'un attribut, sa valeur, est écrit entre guillemets ou apostrophes
<img src="img_girl.jpg" alt="Girl with a jacket"> <a href="tdm.html">Table des matières</a>
Les nœuds de texte sont la chair des documents, c'est là qu'est le texte
<a href="tdm.html">Table des matières</a> <a href="https://www.quebec.ca/" target="_blank">Gouvernement du Québec</a> <p> Je suis un paragraphe </p>
Voici les termes et les concepts à maîtriser :
| Terme | Signification |
|---|---|
| Document | Le document est la page Web une fois interprétée et construite par le navigateur Web. Dans la page source, le document est inclus dans les balises <html>...</html>. |
| Élément | Les éléments sont les éléments constituants d'une page Web. Ils contiennent d'autres éléments, ou du texte ou des commentaires. Ils possèdent ou non des attributs. |
| Attribut | Propriété d'un élément, par exemple la source d'une image (attribut src) ou le texte à afficher si l'image est introuvable (attribut alt). |
| Noeud de texte (text node) |
Contenu textuel contenu dans certains élément à l'intérieur du body, comme dans les éléments p, div, header, pre, span, etc. |
| Balise | N'est pas un pièce constituante d'un document, mais dans le code source de la page, délimite un élément. |
Pour résumer, examinons l'anatomie de l'élément a qui représente un hyperlien :
<a href="index.html" target="_blank">Retour à l'accueil</a>
<a href="index.html" target="_blank">Retour à l'accueil</a>
On a :
| Chaîne | Signification |
|---|---|
| <a ...> | balise ouvrante |
| href | attribut |
| index.html | valeur d'un attribut |
| target | attribut |
| _blank | valeur d'un attribut |
| Retour à l'accueil | noeud de texte |
| </a> | balise fermante |
| Élément | Signification | Exemple |
|---|---|---|
| head | Entête du document (non visible). |
<head> <title>Mon premier document</title> ... </head> |
| body | Corps du document (visible). | Voir exemple de page Web complète plus haut. |
| p | Paragraphe. |
<p>Ceci est un paragraphe</p> |
| h1 à h6 | Titres de niveaux 1 à 6. |
<h1>Chapitre 1</h1> <h2>Section 1.1</h2> |
| pre | Texte préformaté, pour afficher du code source par exemple. |
<pre>
class Hello
{
static void main(String[ ] args)
{
System.out.println("Bonjour !");
}
}
</pre>
|
| br | Saut de ligne à l'intérieur d'un autre élément, par exemple d'un paragraphe. Utile pour des poèmes ou une adresse. |
<p> Je commence mon paragraphe ici et je <br> saute une ligne en plein milieu, mais c'est toujours le même paragraphe </p> |
| hr | Insère une ligne horizontale. |
<hr> |
| em | Pour emphasized. Met un texte en évidence. |
<p>Elle est pas mal <em>cute</em></p> |
| strong | Met un texte en évidence forte. |
<p>Ceci est <strong>très important</strong></p> |
| mark | Représente un texte marqué ou surligné à cause de sa pertinence dans le contexte. |
<p>Rappelle-toi notre rendez-vous à <mark>17h</mark></p> |
| del / ins | Indique que le texte a été |
<p>Elle était vraiment <del>cute</del> <ins>mignonne</ins> cette petite!</p> |
| sub / sup | Indique que le texte est un exposant ou un indice. |
Le Web a été créé en 1989<sup>Note 1</sup> par Tim Bertner-Lee. |
Comme dans les autres langages de programmation, il est important que le code HTML soit clair et facile à lire
Pour ce faire, nous pouvons ajouter des commentaires à notre code
Les commentaires constituent une balise spéciale qui sera simplement ignorée lors de l’interprétation
Les commentaires s’écrivent comme suit :
<head> ... <!-- Je suis un commentaire --> </head> <body> <!-- et les commentaires ne sont jamais affichés! --> Ceci est du contenu et sera affiché. </body>
Les commentaires peuvent être insérés aussi bien dans l'élément head que dans l'élément body
Attention, les commentaires ne peuvent toutefois pas être insérés à l'intérieur d'une balise!
Il est important d'indenter le code selon l'arborescence des éléments. Dans l'exemple qui suit, l'élément html contient les éléments head et body qui à leur tour contiennent d'autres éléments
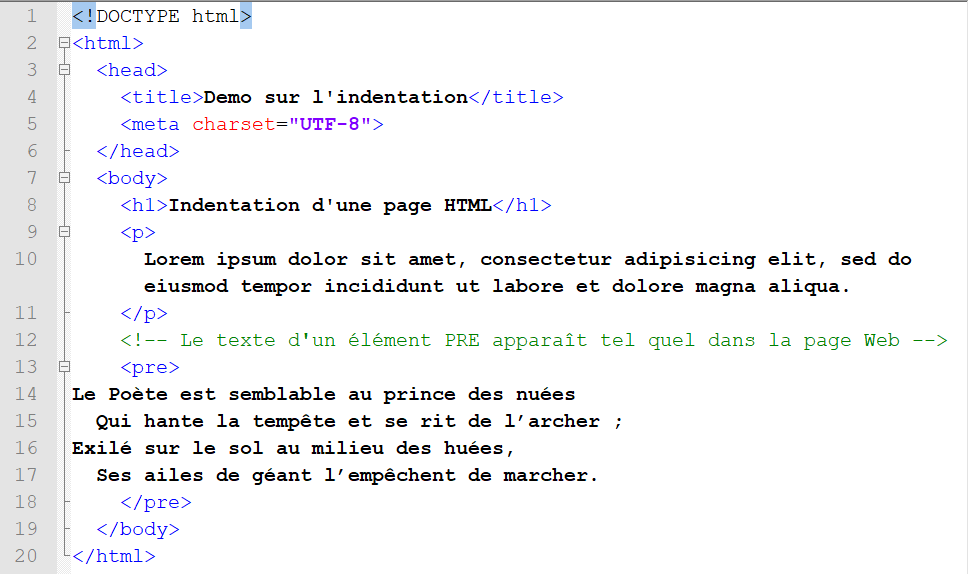
Voici un exemple de code source bien indenté :

À noter que le contenu des éléments pre s'affiche exactement comme il est écrit à l'intérieur des balises
Pour qu'il soit affiché à gauche, il faut donc le mettre complètement à la marge de gauche dans le code source