
Source : https://www.w3schools.com/css/css_syntax.asp
Dernière mise à jour le 11 septembre 2022
Dans un document HTML, il est important de distinguer la structure et le sens (éléments sémantiques) de la présentation.
HTML doit être utilisé pour signaler qu'une phrase donnée constitue un titre ou un paragraphe (structure, sens), mais pas pour indiquer qu'un bout de texte doit être écrit en rouge ou centré sur la ligne (présentation).
Pour tout ce qui touche à l'apparence, à la présentation du document, il faut utiliser les styles.
Appliquons différents styles au code HTML suivant :
On utilise l'attribut style.
Quelques exemple :
| Style (code CSS) | Résultat |
|---|---|
| <p>les joyeux... (aucun style) | Les joyeux Hobbits! |
| <p style="color: green;">Les joyeux... | Les joyeux Hobbits! |
| <p style="font-weight: bold;">Les joyeux... | Les joyeux Hobbits! |
| <p style="color: green; font-weight: bold;">Les joyeux... | Les joyeux hobbits! |
Les styles sont exprimés à l'aide d'un langage appelé CSS pour Cascading Style Sheets ou "feuilles de style en cascade"

Dans les exemples précédents, le style était défini sous forme d'attribut de l'élément. Mais il existe d'autres façons (préférables).
Lorsque défini dans un élément style ou dans un fichier séparé, la déclaration prend l'allure suivante :
h1 {
color: blue;
font-size: 12px;
}
ou encore
h1 { color: blue; font-size: 12px; }
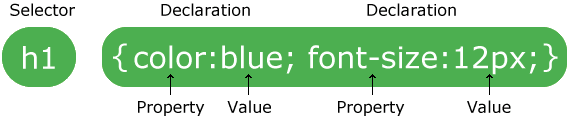
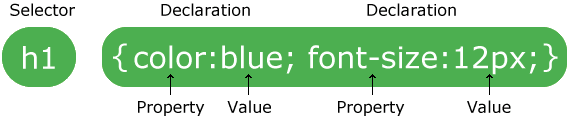
Dans cet exemple de code CSS suivant, on indique que tous les titres de niveau 1 (balise h1) seront affichés avec des caractères bleus d'une taille de 12 pixels :

Source : https://www.w3schools.com/css/css_syntax.asp
| Sélecteur | Ce qui permet de sélectionner les éléments à mettre en forme (ici tous les titres de niveau 1). |
| Bloc de déclarations | Ce bloc contient une ou plusieurs déclarations séparées par des points-virgules et encadrées par une paire d'accolades. |
| Déclaration | Contient une propriété et sa (ses) valeur(s). |
| Propriété | Le nom de la propriété CSS. Comme color ou font-size. |
| Valeur | La valeur que doit prendre l'élément sélectionner pour la propriété courante. |
Il est possible de mettre plusieurs sélecteurs un après l'autre en les séparant par des virgules :
h1, h2, h3 { color: blue; font-size: 12px; }
Dans ce cas, tout ce qui est dans le bloc de déclarations s'applique aux trois sélecteurs (soit à h1, h2 et h3)
Nous allons commencer par quatre propriétés qui vont nous servir à bien débuter avec CSS :
| Propriété | Fonction | Exemple |
|---|---|---|
| color | Spécifie la couleur du texte | h1 {color: navy;} |
| background-color | Couleur d'arrière plan (genre surlignage) | h2 {background-color: pink;} |
| font-family | Police de caractères (mettre des guillemets si le nom de la police contient des espaces) | h3 {font-family: Arial, Sans-serif;} |
| font-size | Taille des caractères | p {font-size: 15px;} |
Nous aborderons le sujet de la couleur bientôt dans une autre section.
Pour la taille des caractères il existe différentes unités.
Pour le moment, nous utiliserons les pixels (px) ou le pourcentage (%) par rapport au texte normal, comme on le fait dans un logiciel de traitement de texteé
Il y a 3 endroits où peut spécifier les styles d'un document :
On utilise l'attribut style dans la balise ouvrante de l'élément.
Les styles ne s'appliquent qu'à l'élément.
Par exemple :
<h1 style="color: green;">Le gobelin</h1>
<p style="text-align: center; font-style: italic;">
Le gobelin est une créature légendaire, anthropomorphe et de petite taille, issue du
folklore médiéval européen.
</p>
<h1>Cet autre titre n'est pas affecté</h1>
<p>
Cet autre paragraphe n'est pas affecté non plus.
</p>
Les styles sont déclarées dans l'élément style contenu dans l'élément head du document.
Ces styles s'appliquent à tous les éléments du document.
Par exemple :
...
<style>
h1 {
color: green;
}
p {
text-align: center;
font-style: italic;
}
...
</style>
</head>
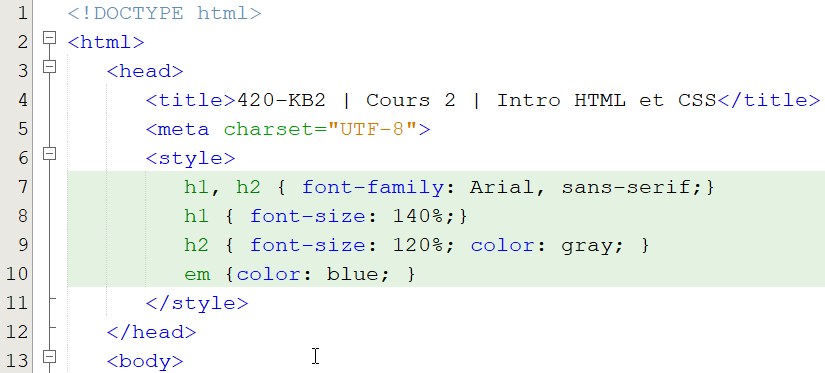
Voici un autre exemple de styles dans l'entête (section head) d'une page Web :

Les styles sont rassemblés au sein d'un fichier texte avec le suffixe (extension) "css".
Ce genre de fichier est souvent appelé feuille de style.
Ces styles s'appliquent à tous les documents qui utilisent cette feuille de style.
Voici l'exemple du fichier mes_styles.css :
h1 {
color: green;
}
p {
text-align: center;
font-style: italic;
}
...
On remarque que les balises <style> et </style> ne sont plus nécessaires.
Pour appliquer les styles au document courant un élément link doit être ajouté à l'élément head de la manière suivante.
... <link href="mes_styles.css" rel="stylesheet"> </head>
Tout comme les images, les fichiers de styles sont souvent rassemblés dans un même répertoire appelé généralement styles ou css.
Notons aussi que plusieurs fichiers de styles peuvent être appliqués à un même document.
... <link href="css/defaut.css" rel="stylesheet"> <link href="mes_styles.css" rel="stylesheet"> </head>
On se rappelle que CSS veut dire Cascading Style Sheets ou Feuilles de style en cascade.
Le concept de cascade est illustré par la possibilité de spécifier des styles à différents endroits (comme nous venons de le voir).
Si une propriété donnée est spécifiée à plusieurs niveaux, la valeur retenue sera celle exprimée "le plus près" de l'élément (au niveau le moins général) :
À ces trois niveaux il faut aussi ajouter l'ordre dans lequel les styles ont été spécifiés.
Dans l'exemple suivant, le nombre entre parenthèses indique la priorité utilisée pour déterminer la valeur de l'attribut :
dans "css/defaut.css" :
h1 { color: yellow; } (4)
dans "mes_styles.css" :
h1 { color: blue; } (3)
dans le document courant :
<link href="css/defaut.css" rel="stylesheet">
<link href="mes_styles.css" rel="stylesheet">
<style>
h1 { color: red; } (2)
</style>
<h1 style="color: green;">Le gobelin</h1> (1)